Tutorial Photoshop berikut adalah tutorial photoshop membuat mouse komputer, membuat mouse komputer pada photoshop tidaklah susah, kepandaian dalam memainkan pen tool, path dan effect warna merupakan kuncinya.
Namun untuk mengikuti tutorial photoshop ini, baiknya harus mengerti dahulu pembuatan path pada photoshop.
Sebenarnya saya malas buat tutorial photoshop seperti ini, karena stepnya yang banyak, namun sebagai rasa terima kasih saya kepada teman-teman paranarsis yang selalu mengunjungi dan bertanya kapan muncul tutorial yang baru saya pun mencoba menulis tutorial photoshop
Semoga tutorial photoshop ini bisa bermanfaat buat teman-teman semua ya.
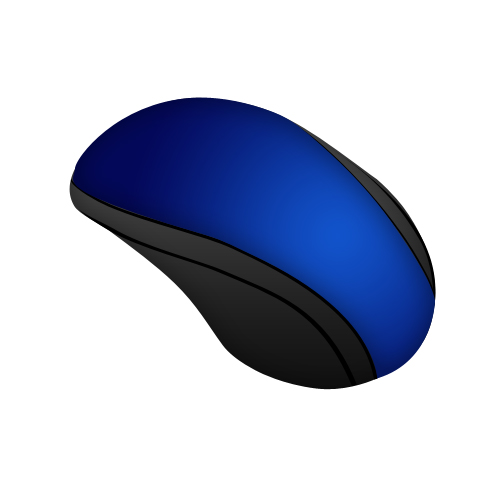
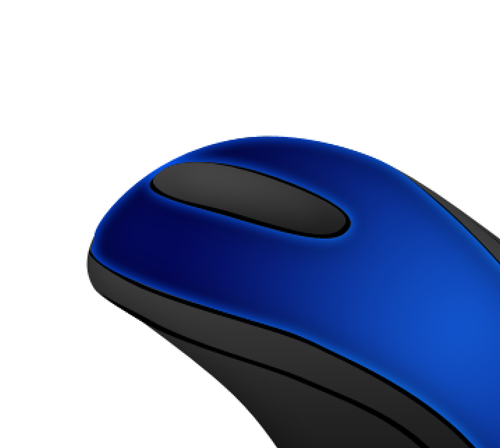
FInal Image
Step 1.
Buka new document pada software photoshop, untuk ukuran saya menggunakan 500×500 px.
Step 2.
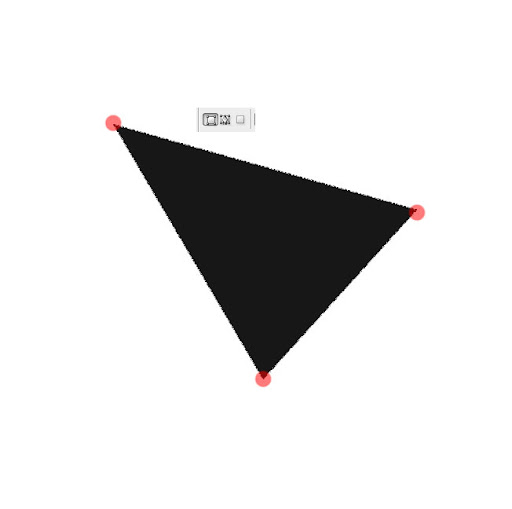
Buat new layer ( Shift+Ctrl+N ). Lalu persiapkan Pen toolnya. Gunakan warna #171717. Sebelum menggunakan, ubah pen tool menjadi shape layer pada pentool bar. Setelah itu, buat segitiga seperti gambar di bawah.

Step 3.
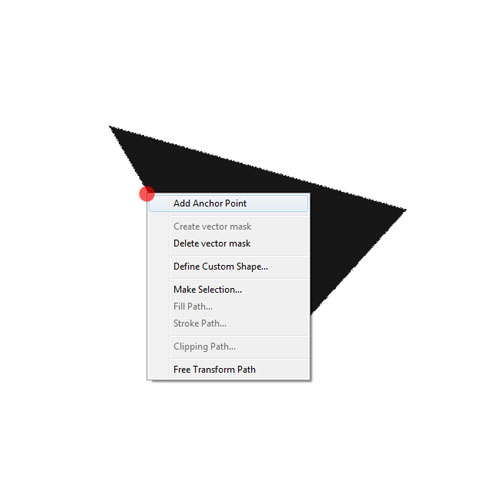
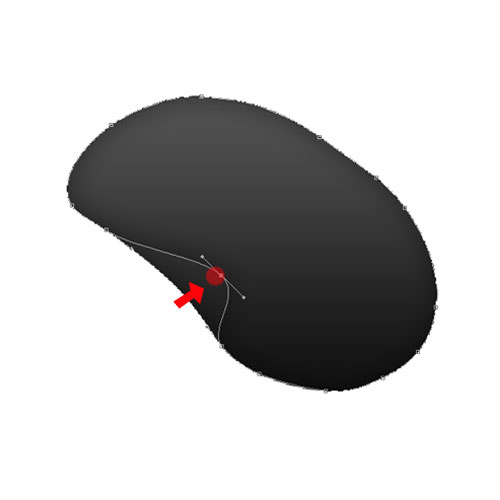
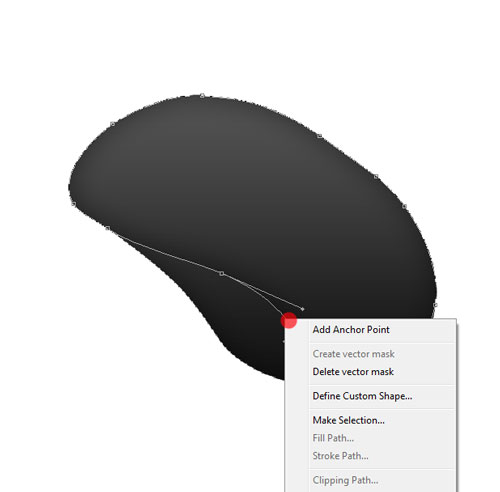
Gunakan Direct Selection Tool ( A ) untuk membuat bentuk mouse komputer yang di inginkan. Pilih salah satu titik yang ingin di tambahkan. Pada gambar di bawah saya tandai dengan warna merah, setelah itu klik kanan pilih Add Achor Point.

Step 4.
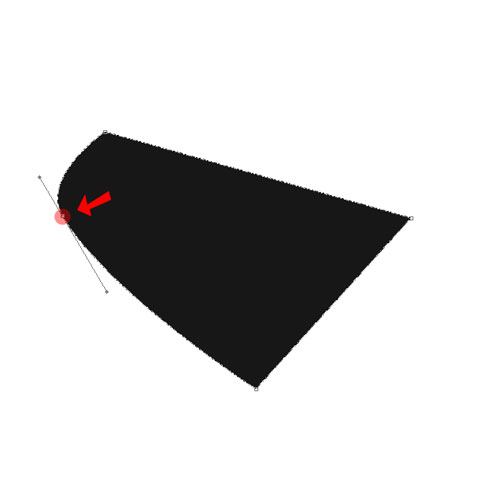
Klik, tahan lalu tarik point yang udah dibuat tadi keluar, dan bentuk seperti gambar di bawah.

Step 5.
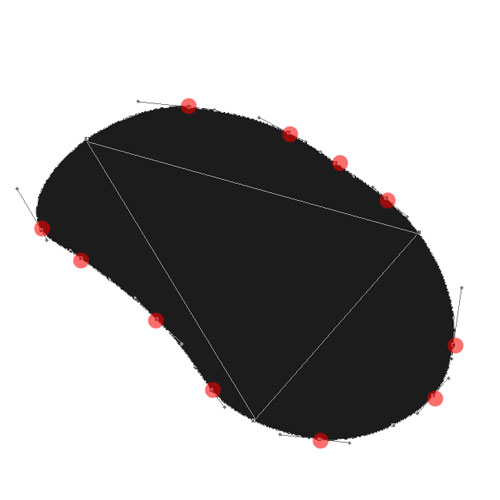
Setelah itu dengan cara yang sama buat point-point lainnya dan bentuk seperti gambar di bawah.

hasilnya seperti ini.

Step 6.
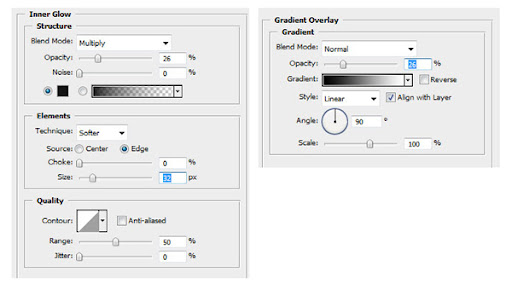
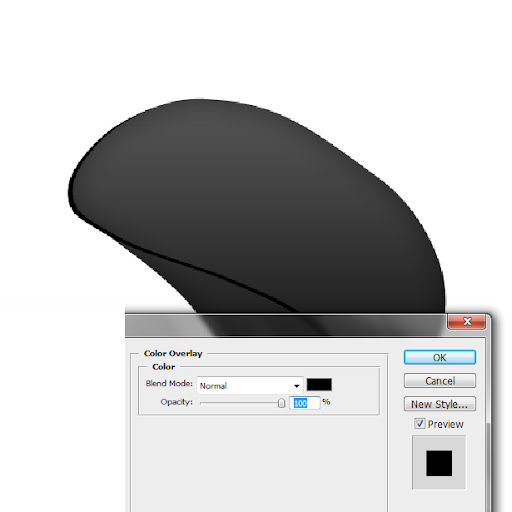
Klik kanan pada layer path tadi di layer menu, lalu pilih blending option, setelah itu sesuaikan seperti tampak di bawah.

Step 7.
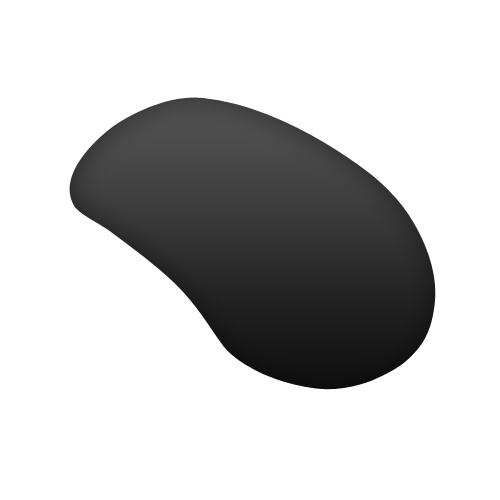
Jadinya seperti ini..

Step 8.
Sekarang kita akan coba membuat bentuk lainnya. Duplicate path yang tadi, setelah itu dengan direct selection tool (A), bentuk menjadi seperti gambar di bawah. Gunakan imajinasinya ya ^^.Dengan directions selection tool tarik point ke dalam.

Step 9.
Setelah itu hilangkan point-poin yang tidak berguna untuk menjadikan bentuknya lebih sederhana, caranya klik kanan pada direct selection tool di pointnya lalu pilih delete anchor poin untuk menghilangkan pointnya sehingga garis pathnya tidak terputus..

begitu juga yang di sebelahnya, gunakan imaginasinya ya. Jadinya ntar seperti ini. Saya kurangi opacity, path di bawah untuk melihat detailnya..

Step 10.
Pilih path yang di atas setelah itu copy ( Ctrl+C) lalu paste ( Ctrl+v) setelah itu tekan atas 2 x dan kanan 6x. Setelah tu pilih di bar atas pen tool, subtract.


Step 11.
Pada blending option beri warna hitam.

Step 12.
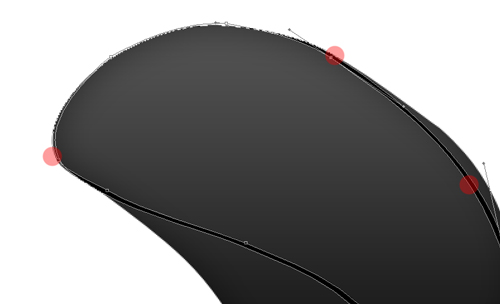
Dengan direct selection tool. Masukkan point atas ke dalam agar path hitamnya kelihatan membentuk garis, dan point ke bawah di masukkan agar path hitamnya tidak klihatan.

Gunakan imajinasi, kurang lebih jadinya seperti ini.

Step 13.
Duplicate lagi path tersebut, setelah itu dengan cara yang sama buat lagi di atasnya.Rapikan dengan Direct selection tool. Penambahan point baru atau menghilangkan point juga tidak masalah yang jelas mengerti bagaimana maksudnya. Dan jadinya seperti ini.


Step 14.
Buat layer baru, dengan pen tool bentuk bagian paling dalam.

Step 15.
Rapikan dengan Direct Selection Tool (A).

Step 16.
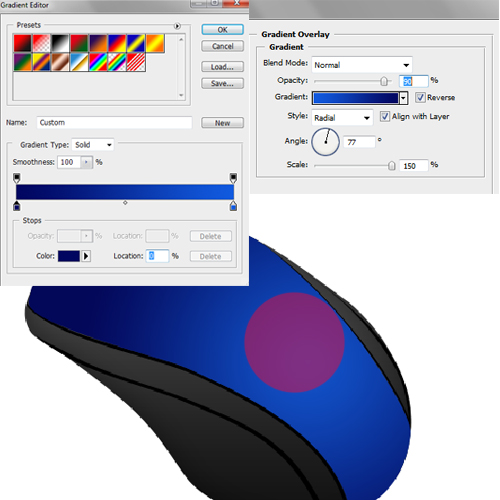
Pada Blending option berikan warna gradasi biru gelap ( #010660) ke biru terang ( # 115adf ). Radial, dan pada saat itu tentukan birunya berada di tempat merah, dan jangan lupa untuk klik reverse untuk membalik warnanya.

Step 17.
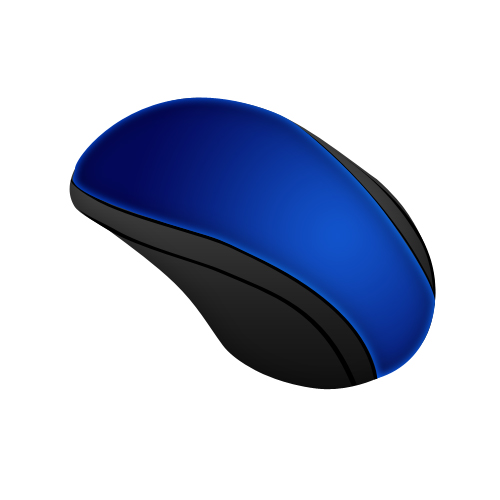
Hasilnya seperti ini. Setelah penambahan inner Glow ( setingnya sama seperti sebelumya ).

Step 17.
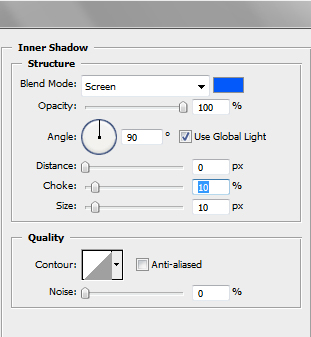
Dan untuk penambahannya lagi tambahkan inner shadow ( lihat setingnya di bawah, gunakan biru terang #0359fa).

Jadinya seperti ini.

Step 18.
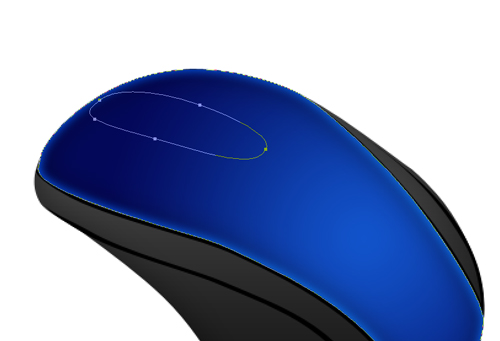
Step selanjutnya, masih pada layer path tadi gunakan pen tool dan direct selection tool untuk merapikan, buat bentuk seperti di bawah.

Dan lakukan lagi pemotongan seperti pada step 10.


Step 19.
Buat layer baru, dan buat path lagi dengan pen tool seperti pada step 19 dan rapikan dengan direct selection tool, dan beri warna hitam.


Step 20.
Duplicate layer path barusan dan dengan direction tool kecilkan ukuran skala agak kedalam. Lalu seting warnanya seperti pada step 6.

Step 21.
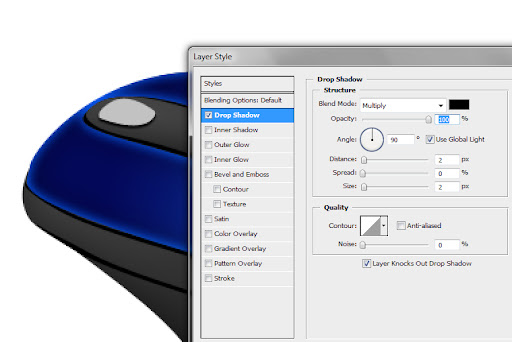
Dan dengan cara seperti yang tadi-tadi,buat layer baru lalu dengan mengunakan pen tool dan direction tool bentuk scrool mousenya. Lalu beri warna putih ke abu-abuan #c2c2c2. Dan pada blending option tambahkan bayangan.

Step 22.
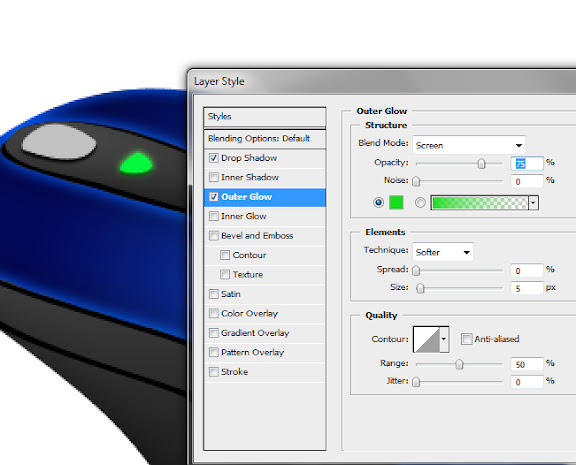
Tambahkan juga lampu kecil dengan cara yang sama seperti di atas, dan beri warna #04f93e, setelah itu tambahkan outer glow pada blending optionnya.

Step 23.
Nah sekarang pembuatan kabelnya, sama aja dengan cara-cara sebelumnya, gunakan pen tool dan rapikan dengan Direct selection tool dan beri warna seperti pada tahap pertama tadi yaitu abu-abu tua.D an letakkan layer kabel ini di paling bawah.

Step 24.
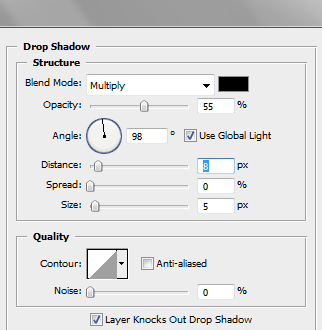
Sekarang pilih path yang pada step 1 lalu buat bayangannya dengan blending option seperti di bawah.

Jadinya seperti ini.

Step 25.
Tinggal di tambahkan logonya.

Step 26.
Dan finishing dengan membuat background gradasi abu abu muda ke putih. Jadi deh mouse komputernya.

Semoga tutorial ini tidak terlalu sulit di ikuti ya, pada dasarnya penguasaan path dan pen tool sangatlah di perlukan untuk mengikuti tutorial ini.
Terima kasih semua bagi yang udah ikuti tutorialnya, semoga jelas dan mudah di pahami ya?? bagi yang kurang ngerti silahkan add FB dan follow my Twitter ya.
Salam Narsis.
* jika postingan ini menarik jangan segan-segan sharing dengan kawan-kawanmu dengan memilih salah satu gambar di bawah, terima kasih


0 komentar:
Posting Komentar